
Teachinghypertext markup language (HTML), the language used to create pages on the World Wide Web, can involve getting some difficult concepts across. However, when one student was asked to explain the job of HTML tags, his
answer made me think about how his explanation might be used to help other students. I wanted to test this particular student’s understanding of the and tags by asking how each tag operates. His answer reflected a
misconception of the tags. He said “Does it draw a head and a body onto the web page?”
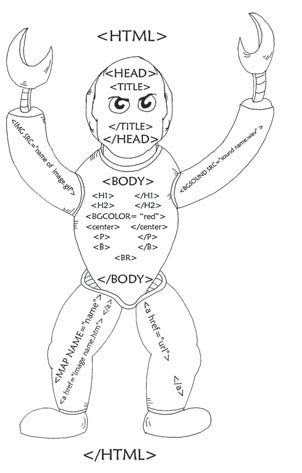
Despite this answer being unreservedly inaccurate, it brought to my attention how straightforward it is for a student to misinterpret HTML code by taking the terms too literally. I used this misconception to alter how I taught my next lessons. I sketched a picture of a human body on the board and related each body part to a web page. I told my students that general information about the web page is held within the tags, to help let the web page know some important things, and I drew a comparison with the function of the brain in a real body.
The tags are situated within the <HEAD> and will appear at the top (in the title bar) of the page like a head does on a human. I progressed to explain how anything within the main body of a human being, or within the <BODY> tags, will be displayed for everyone to see. Therefore, if a person is wearing a bright green jumper with blue writing, everyone can see this. If you tell the body of the web page to have a green background with blue writing it will do this and again, everyone will see this.
A teaching resource.